字节的面试中,问了一道renderLoop的问题。我当时一脸懵逼😳,然后又问了UIView的渲染过程。当时没有回答好,准备好好总结一下。
Explore UI animation hitches and the render loop
卡顿(hitch)是什么?
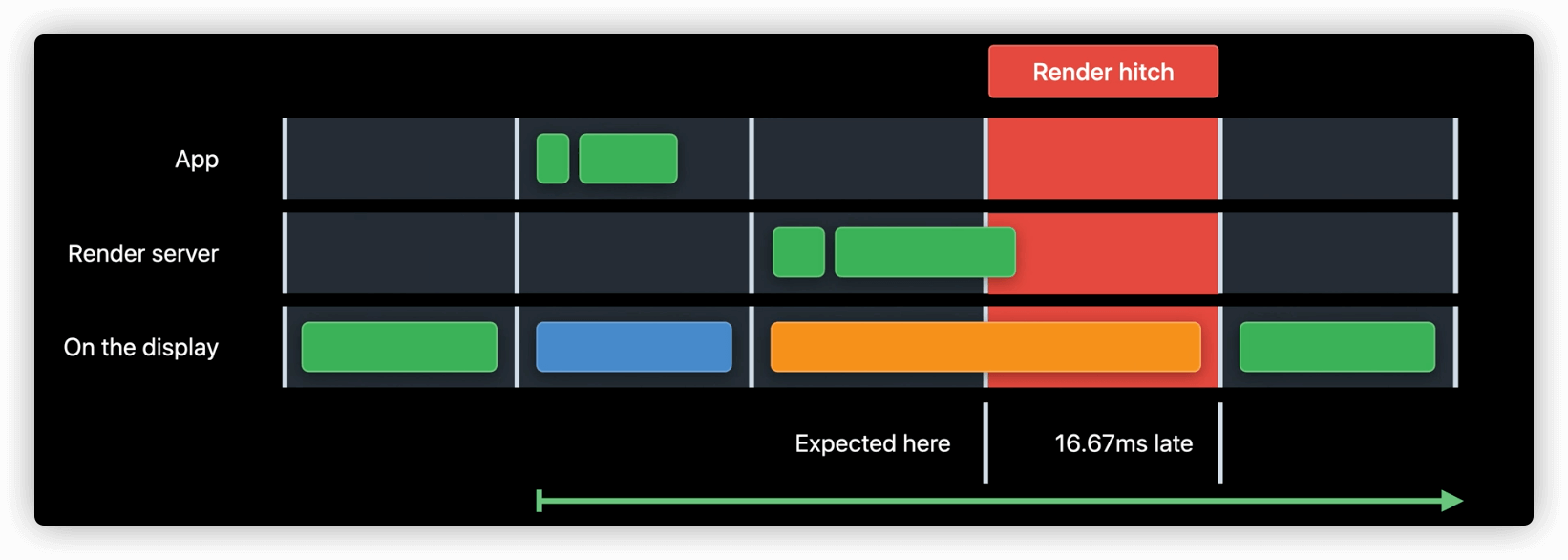
A hitch is any time a frame appears on screen later than expected.
任何时候屏幕上出现晚于预计的帧都属于卡顿。
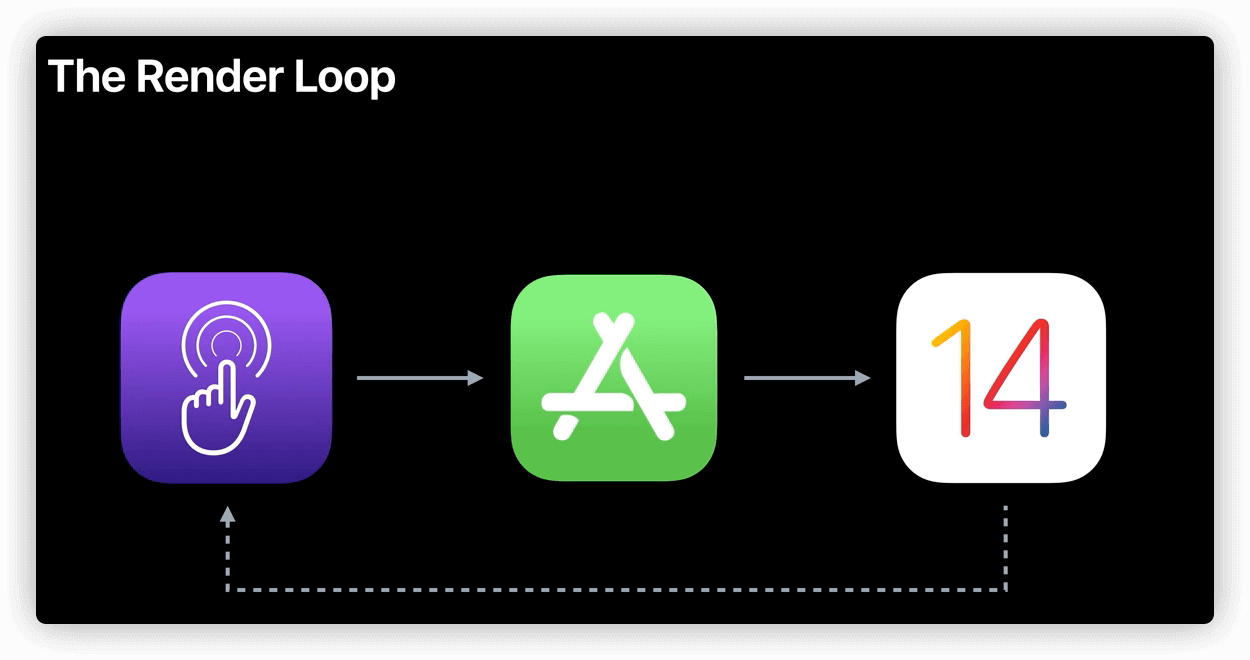
the Render loop
The Render Loop is a continuous process by which touch events are handed to an app, and then changes to the UI are sent to the operating system where the frame is finalized.It’s a loop, and it happens at the device’s refresh rate.
渲染循环是一个连续性的过程。通过触碰事件传送给app,然后转化到用户界面,向操作系统传送。最终呈现给用户,这就是循环,随着设备的刷新率发生。

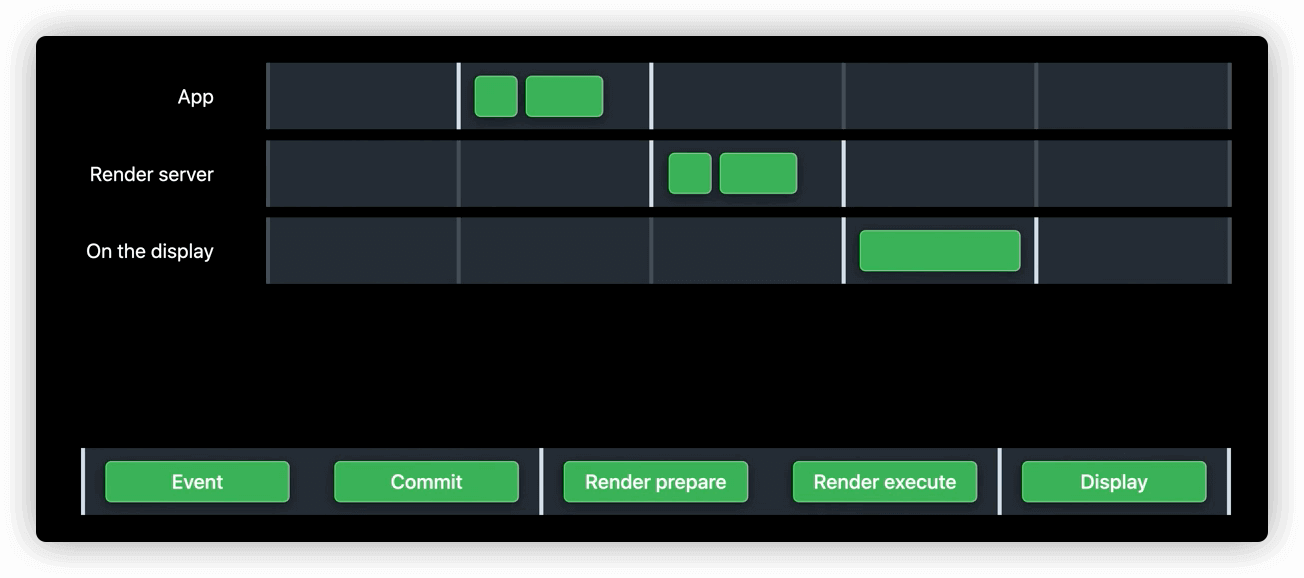
整个渲染循环由五个阶段组成:
- 事件阶段(Event)
- 提交阶段(Commit)
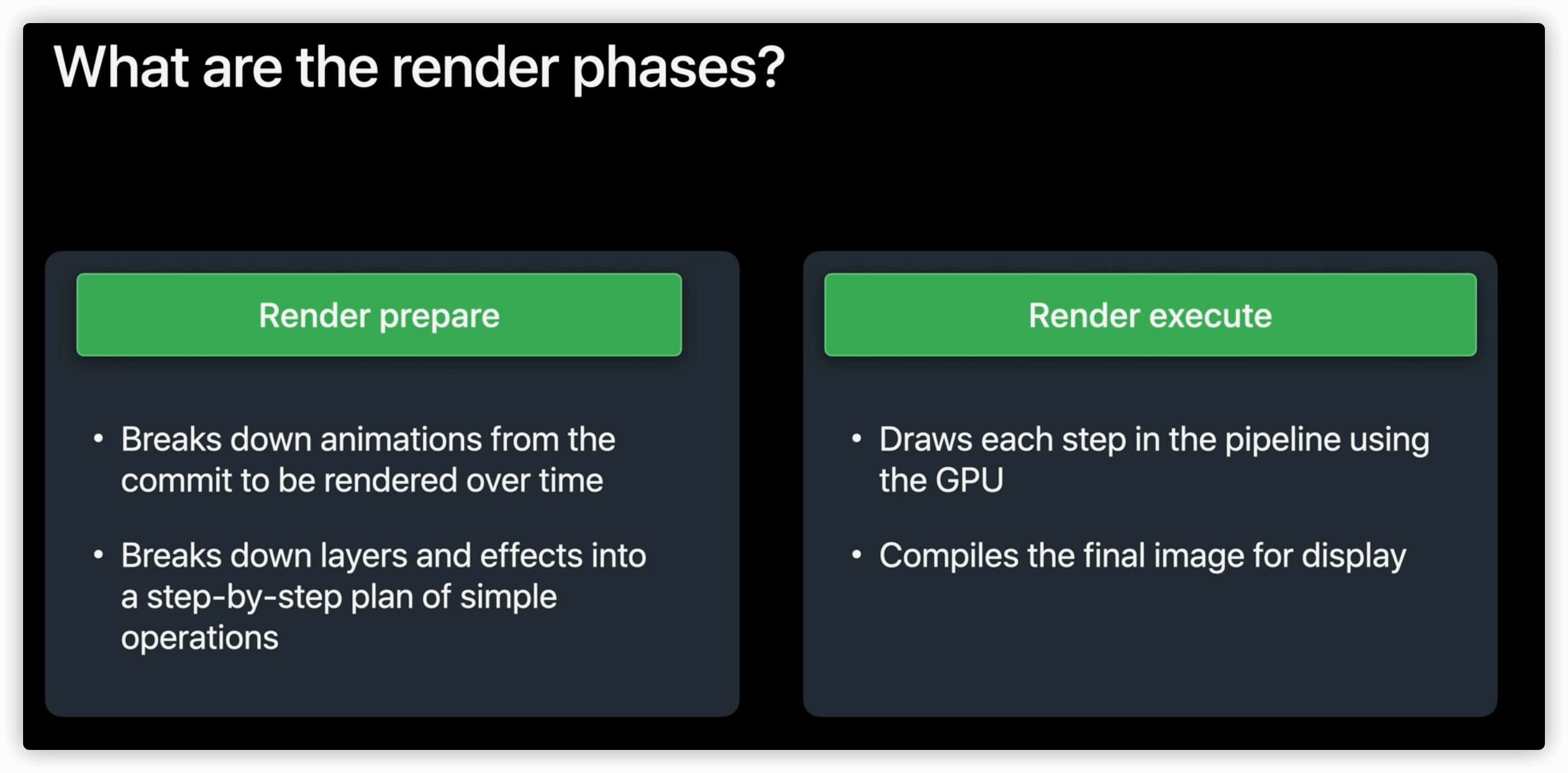
- 渲染准备(Render prepare)
- 渲染执行(Render execute)
- 展示阶段(Display)

事件阶段(Event)
在这个阶段,App处理触碰事件或者Timer等其他事件,决定用户界面是否需要变化。
提交阶段(Commit)
在提交阶段,app向渲染服务器提交渲染命令。
渲染准备(Render prepare)
在下一个VSYNC中,渲染服务器处理命令,在渲染准备阶段,为在GPU上绘制做好准备。
渲染执行(Render execute)
在渲染执行阶段,GPU将用户界面的最后图像绘制出来。
展示阶段(Display)
在下一个VSYNC,这一帧将会呈现给用户。
一个例子展示整个渲染循环的过程。
布局是常见的性能问题,因为你的APP只有几毫秒来完成这项工作。
每个阶段都有截止时间,截止时间就是下个VSync信号到来的时间。
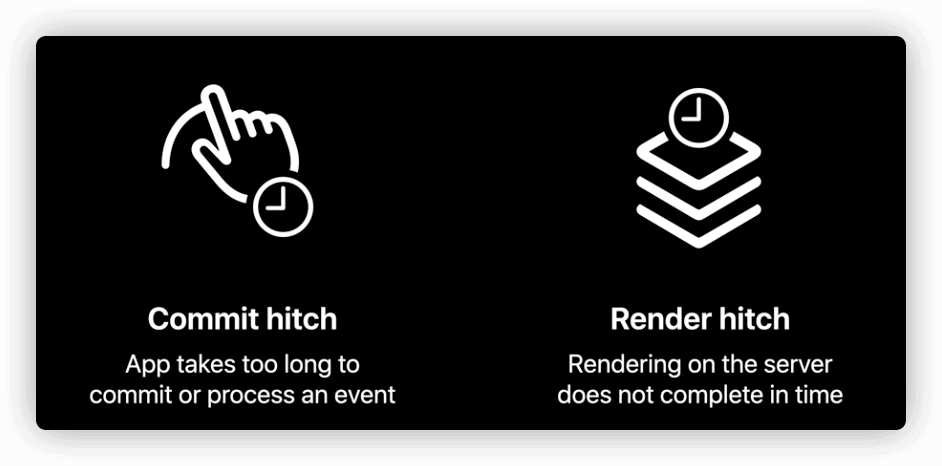
卡顿的类型(the type hitchs)
1.提交卡顿(commit hitch)
2.渲染卡顿(render hitch)

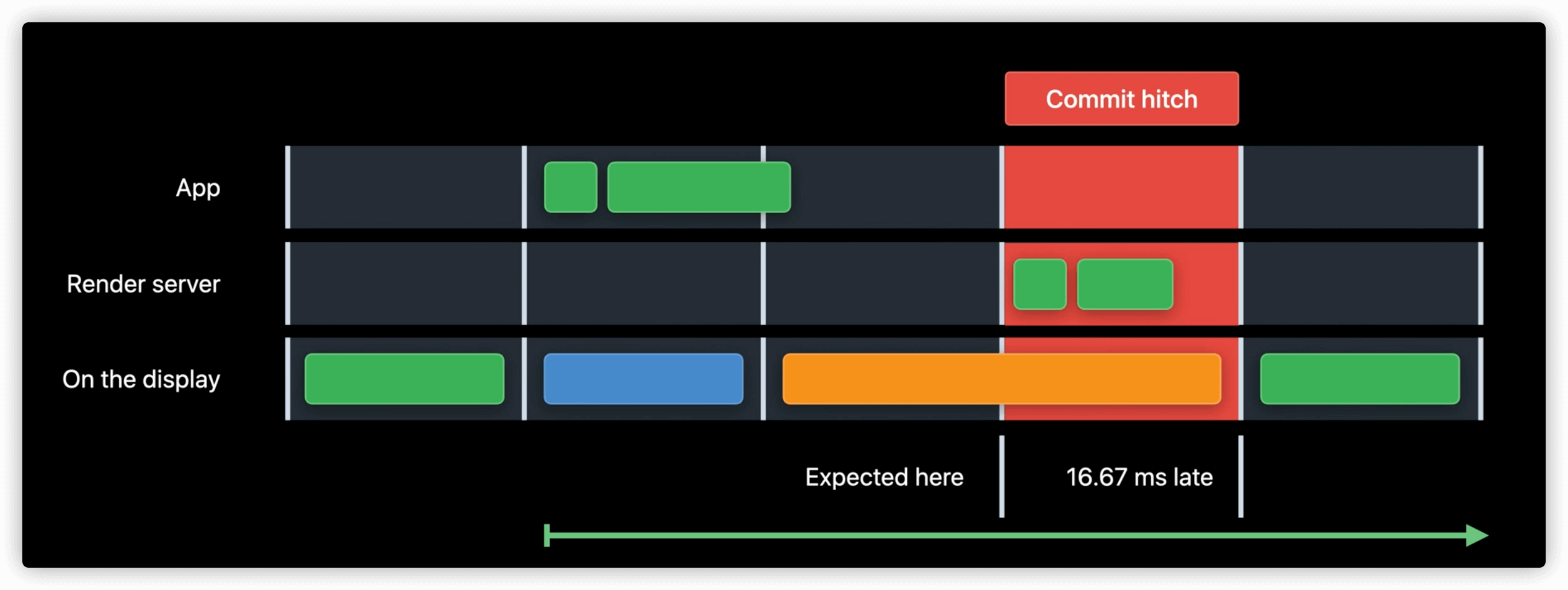
提交卡顿
提交卡顿发生在APP的处理中。提交卡顿就是app花费过长时间来处理或提交事件。

渲染卡顿
渲染卡顿发生在渲染服务器中。这种现象发生在渲染服务器无法按时准备或者执行图层树时出现。
测量卡顿时间 (measuring hitch time)
为什么不用总的卡顿时间?
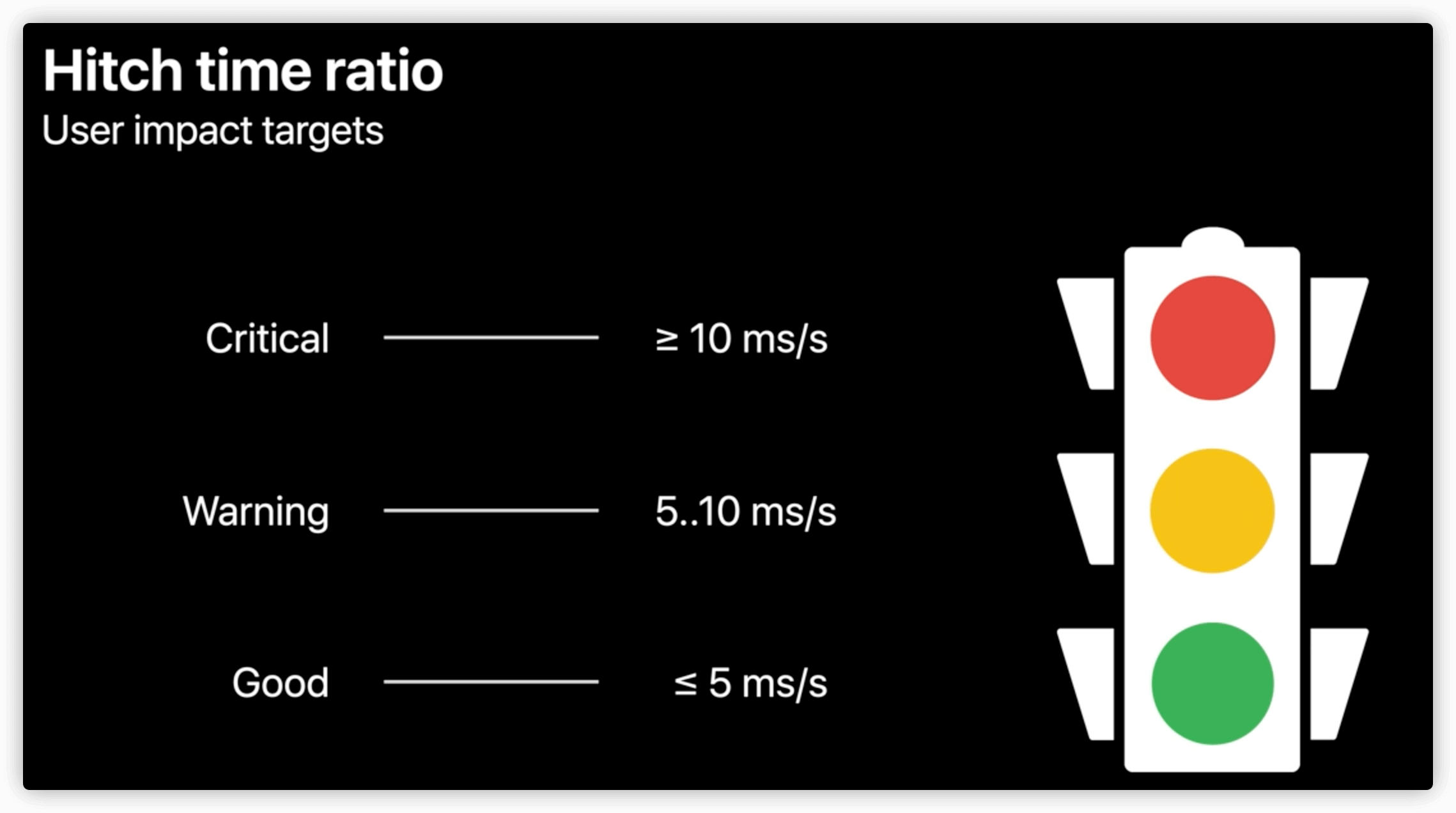
苹果给出的测量卡顿的新指标
卡顿时间比(Htich time ratio)

提交阶段的卡顿
提交事务
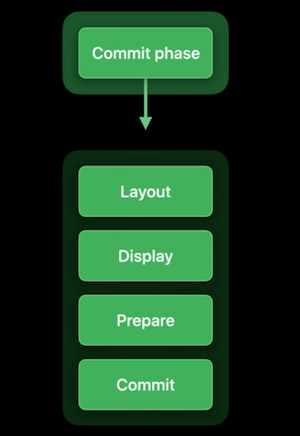
一次提交阶段有可以分成四个阶段:
布局阶段(layout)
显示阶段(display)
筹备阶段(prepare)
提交阶段(commit)

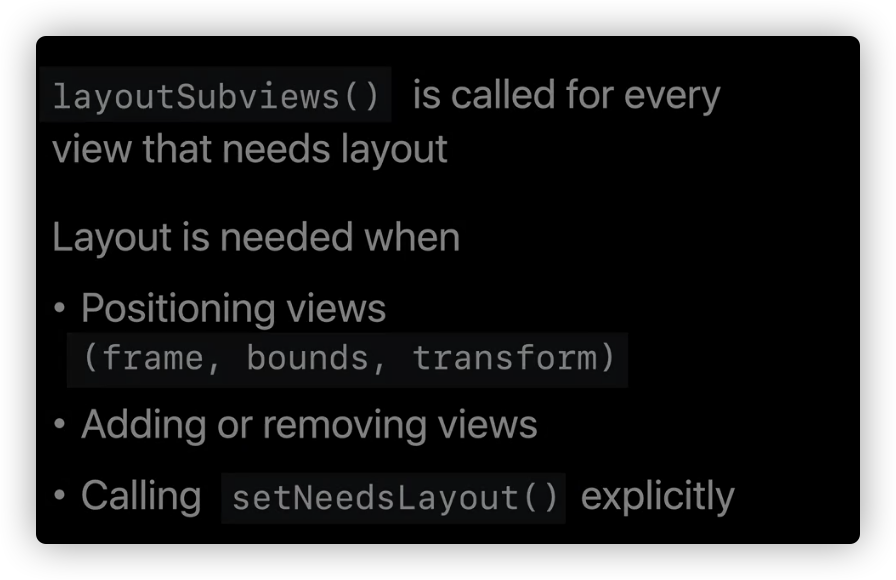
布局阶段
layoutSubviews将会调用所有需要布局的视图

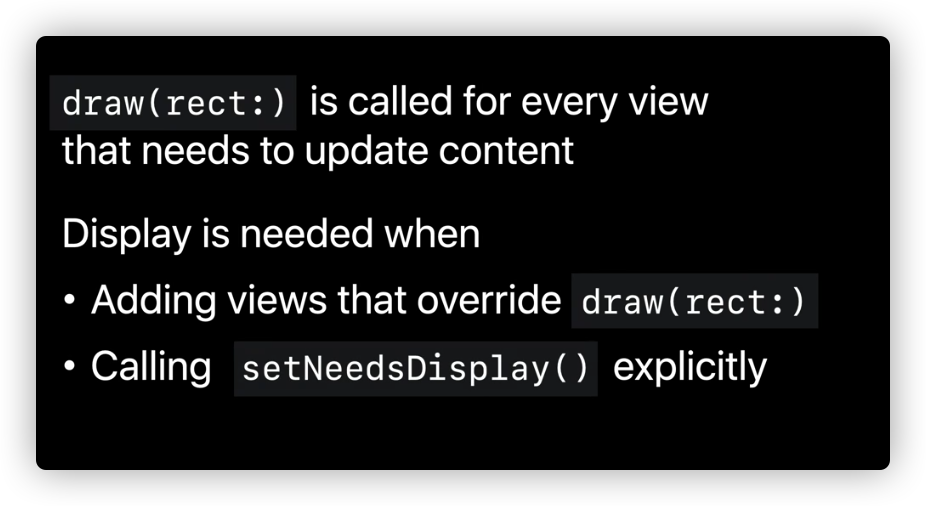
显示阶段
drawRect将会调用所有需要显示的视图

筹备阶段
如果有必要的话,图片将被解压
提交阶段

使用instrement发现卡顿
结合自定义UI-手势密码组件进行实践。
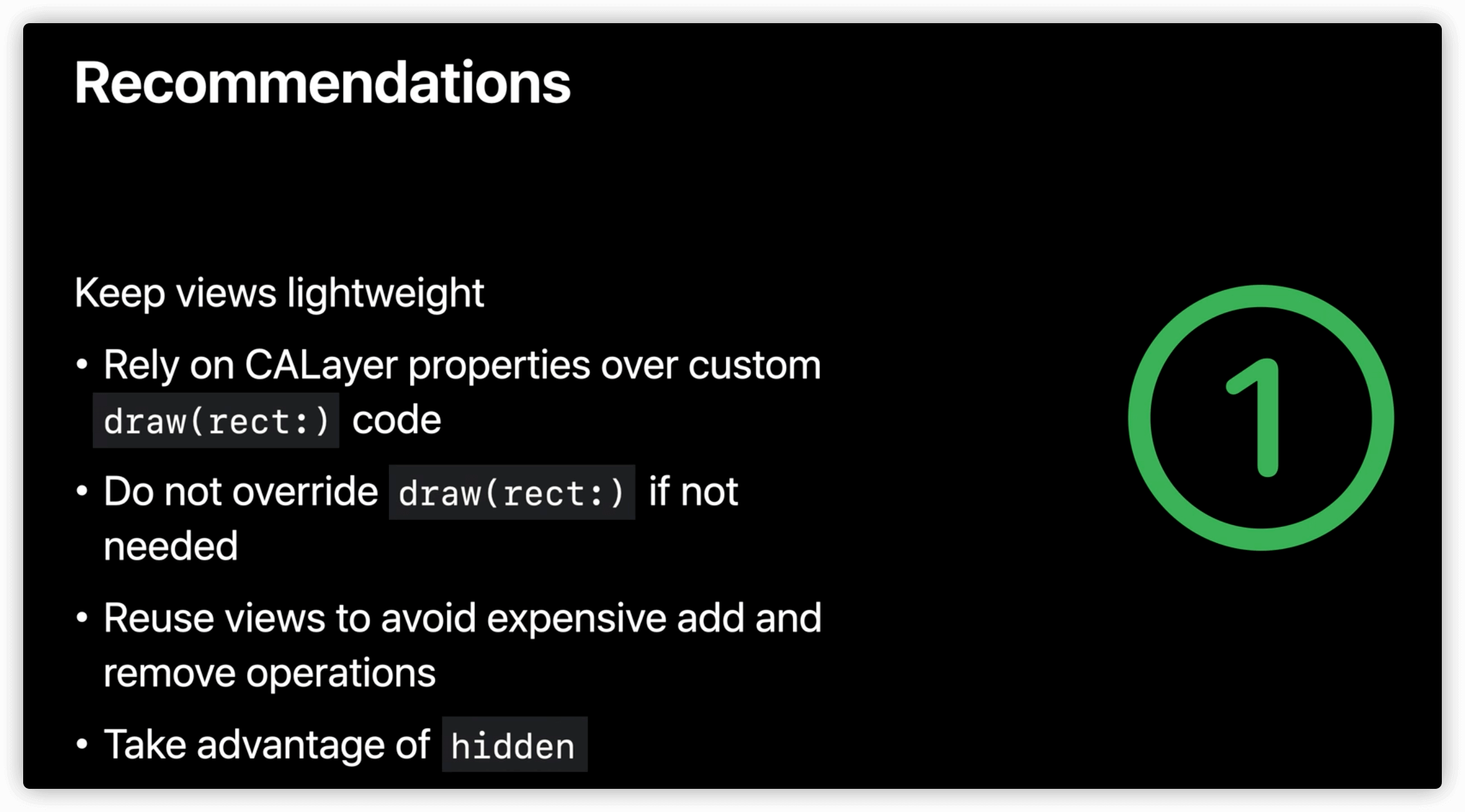
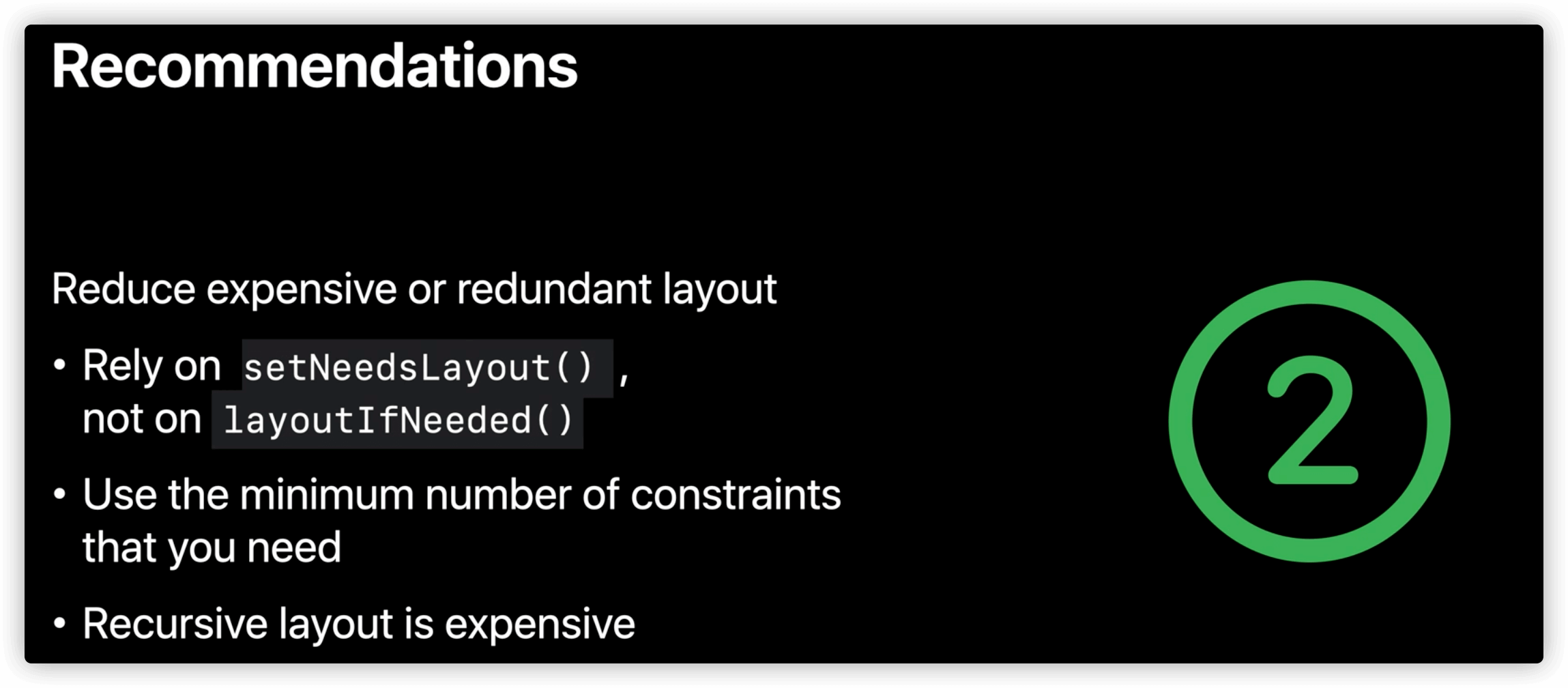
建议


自己总结
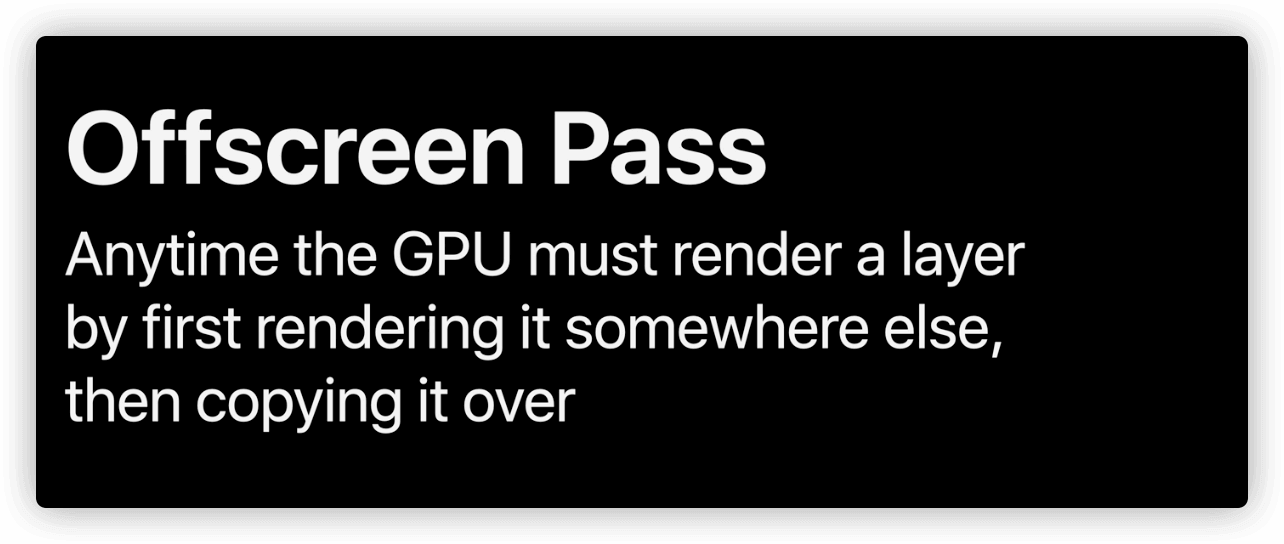
渲染阶段的卡顿
渲染阶段


离屏通道是指图形处理器必须先在其他地方渲染一个图层然后再将其复制过来。
渲染通道使用太多,就会导致卡顿。

有四种主要类型的离屏通道可以优化:
阴影
蒙板
圆角矩形
视觉效果
使用instrement发现卡顿
结合项目消息中心组件进行实践
建议
自己总结
参考资料
Explore UI animation hitches and the render loop